Wayfair: Store Locations
Designing a web and app experience for Wayfair customers looking to shop in-store. (View here)

The Ask
In 2022, Wayfair was launching physical retail stores for their Specialty Retail Brands.
How might we design a customer experience that organises and shows all retail locations?
Timeline
June-July 2022
2 months
Project Team
Ashesh Gohil
Carina Ensminger
Evan Cooke
My Role
Content Strategy
Visual Design
Wireframes
Interaction Design
UX Design
UI Design
At a glance
Wayfair opened its first store in 2022. Their aim was to enable online shoppers to shop in-person. Each store will have an individual retail location page. As they open more stores, customers would need to find and see all store locations. The store locations experience would enable the customers to view and visit the store locations.
How do we design the store directory to evolve as Wayfair opens more stores in the next few years?
How do we design the store directory to evolve as Wayfair opens more stores in the next few years?

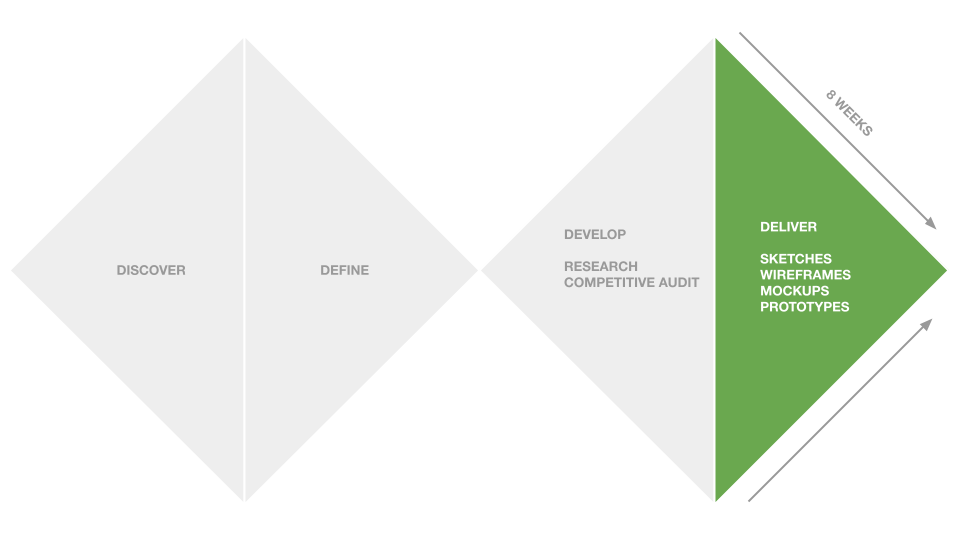
Process

Key Research Findings
The project for creating a store directory started with a competitive audit performed by the UX Research team. Prior to the audit, the team identified a key challenge -
“How do we make store locations discoverable for customers across our digital experiences as we scale?”
The goal for the competitive audit was to
- Identify how retailers showcase their locations across web and app experiences
- Uncover themes in the features and functionality of these experiences
- Use the findings to draft a scalable plan for Wayfair’s store opening
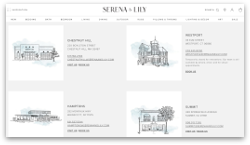
The audit uncovered three different types of experiences that helped users find individual stores. These three experiences helped establish the long-term goal for Wayfair’s first store, along with their Specialty Retail Brand, AllModern. The experiences were as follows-
- Store Locations - A simple page that lists out all store locations with their addresses and contact information, normally arranged in cards or content blocks. Common for retailers with 15 or fewer locations.
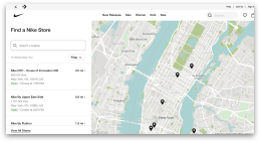
- Find A Store - An experience that provides a user with a way to search for a store near them, generally by zip code and on a map. Filters are also widely used in these experiences. Common for retailers with 50 or more stores.
- Store Directories - A navigable list of hyperlinks that take a user to individual store pages, generally organized by state/ region. Common for retailers with 50 or more stores.



While “Find A Store” and “Store Directories” were common for retailers with more than 50 stores, “Store Locations” was common for stores with less than 15 locations. As Wayfair was looking to have less than 15 locations in the near future, we decided to go forward with creating such an experience.
Ideation
The goal with the initial sketches would be to showcase the progress of the Store Locations Page as Wayfair scales up from 2-15 stores. With initial sketches it became easier to identify what points of entry could be considered. Additionally, we also brainstormed on what empty states could look like, for new store launches.

Wireframes
Beginning with handmade sketches and transitioning to blockframes was useful in understanding how the content should be laid out for the Store Directory. Once the content heirarchy was established, the blockframes were referenced to create more detailed wireframes.

Each point of entry was considered based on the platforms available.
One of the challenges was to identify how to present the different value propositions of AllModern, the Specialty Retail Brand for which Wayfair launched the first store.


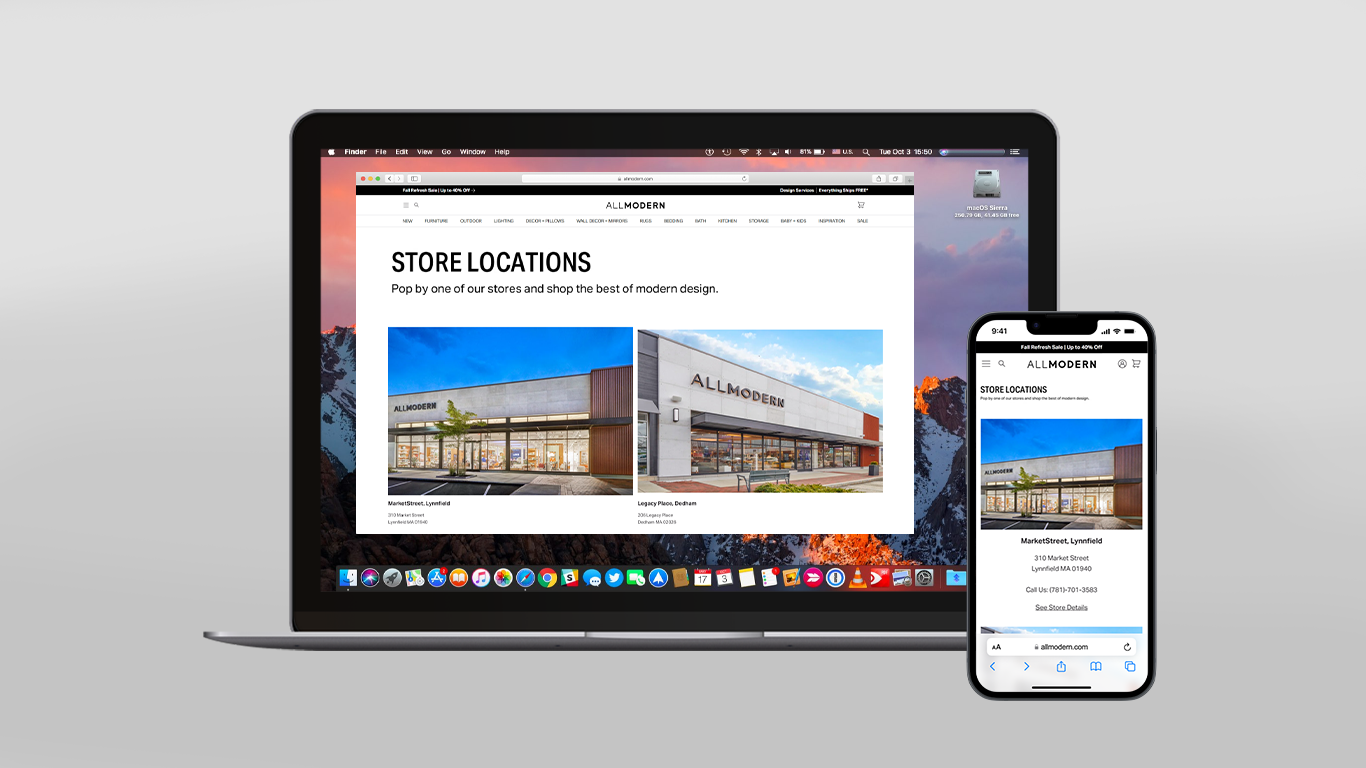
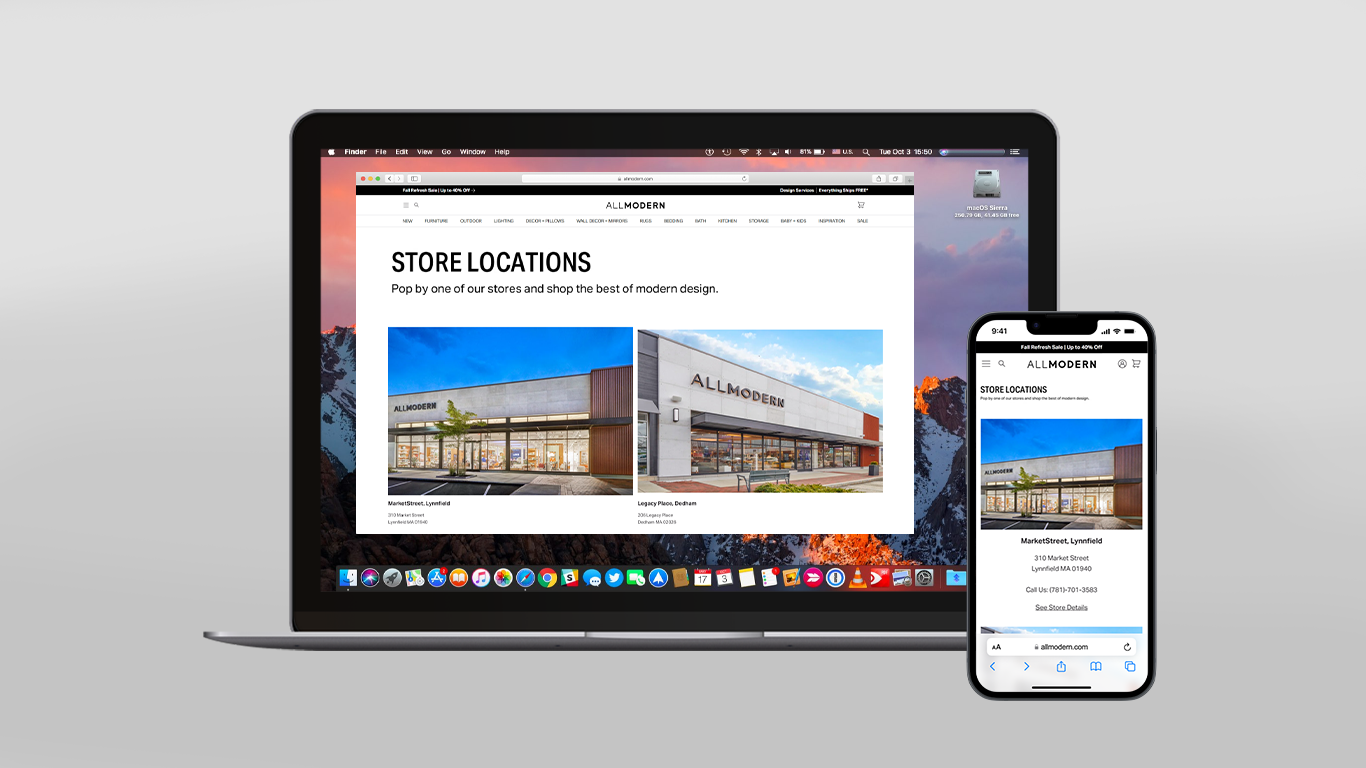
Final Mocks
The webpage shows the store locations and displays how it would be to shop within a store. Additionally, it links to the design services webpage and other brand stakeholder propositions.

MWeb & App Experience
Although the MWeb + App experience is similar, the app offers a link to enhance the user's in-store experience by asking for an access to the user's location.
Takeaways
Working within a Design System
Using Wayfair's existing Design System, Homebase, was critical in understanding how to design within an existing design system without proposing new components.
Designing strategy for a phased project
Understanding how to strategize for a slowly evolving project, and designing a version that evolves with the project was a great learning experience.