Wayfair: Accessibility Mode
Designing for inclusivity and accomodation for large interactive screens in Physical Retail

The Ask
In 2022, Wayfair launched their first brick and mortar store for their Specialty Retail Brand, AllModern. A key touchpoint in their Salesfloor Digital Strategy is interactive screens. The long term vision is to see these screens become an elevated touchpoint for customer and associates in their shopping journey.
Timeline
May 2022 - July 2022
9 weeks
Project Team
Doria Fan
Fred Carriedo
Ashesh Gohil
Micaela Laney
Spencer Gregson
Riana Quinn
My Role
Design Research
UX Design
Design Strategy
Wireframes
Prototypes
Process

Problem
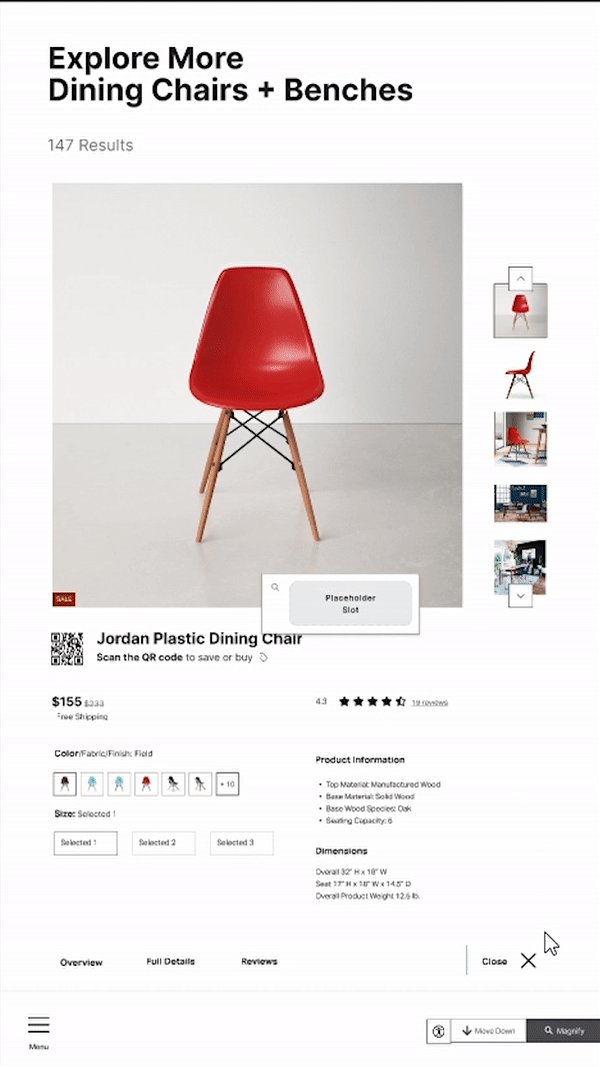
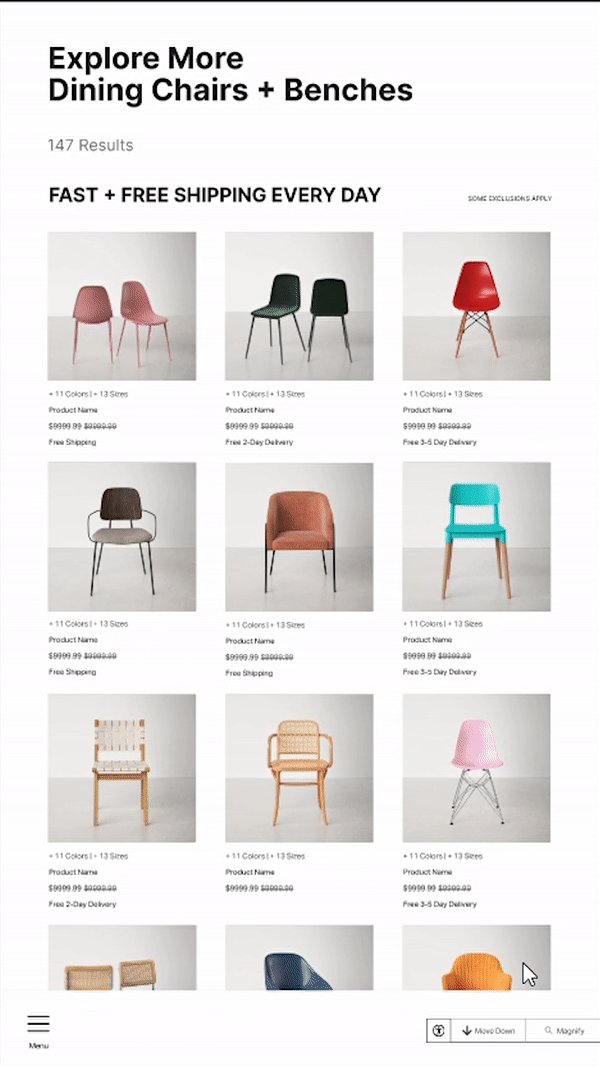
How will a customer with limited accomodations browse through the products on these interactive screens?
At a glance
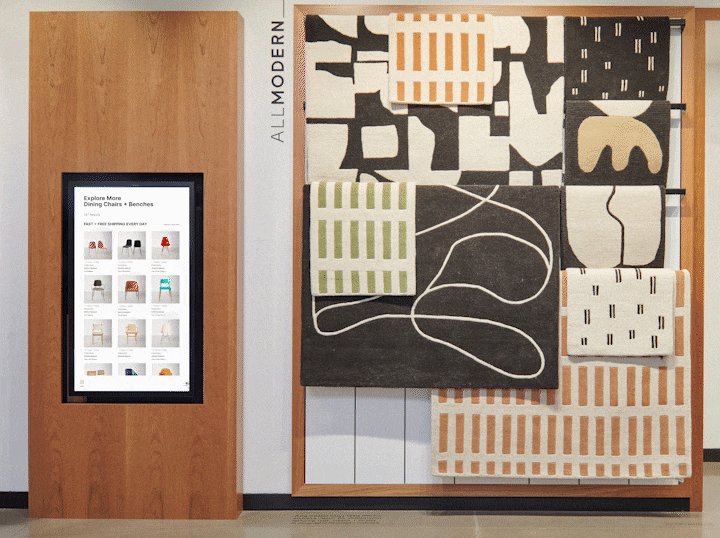
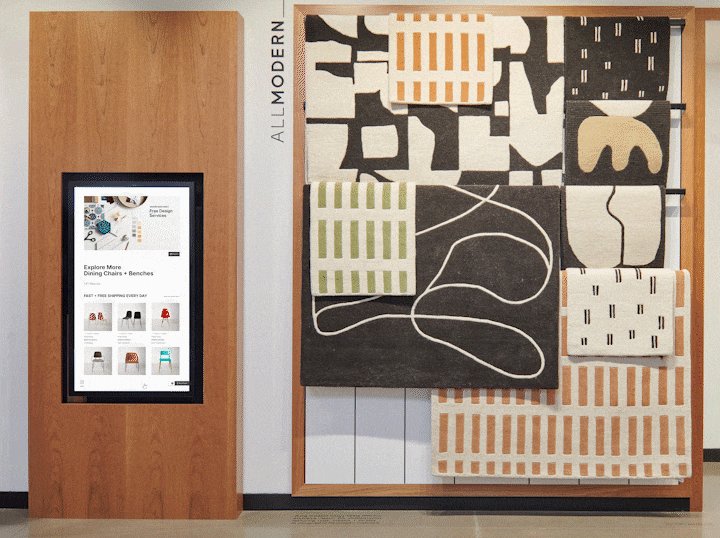
Large interactive screens have been used across the retail industry to enhance customer experiences in the store.
After preliminary tests for different concepts and interactivity of our Screens, it was found that further research needed to be conducted to identify how they can seamlessly integrate with the customer experience and help them purchase the right product, even when it is not on the Salesfloor.



Researching interaction patterns
As a net new platform, we needed to establish guidelines for these interactive screens. Based on usage of screens by other retailers and transportation systems, the following areas were used to set the design guidelines for the interactive screens.

A very high level user flow was created to establish what a customer would be looking for when establishing what functional accessibility would look like for these screens.
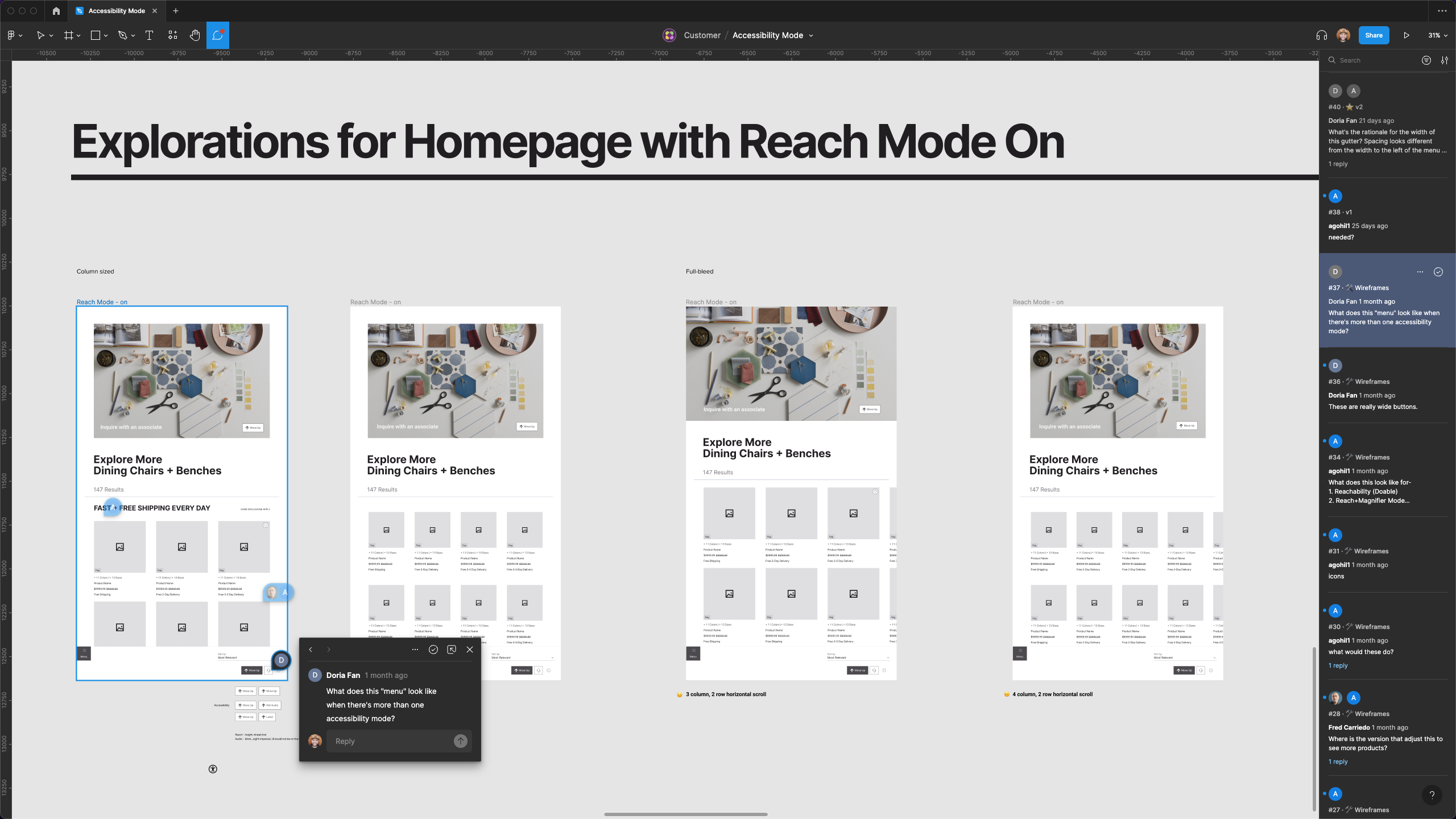
Explorations
Initial explorations included looking at mental models for users for large screens and smartphones.

Following the users' mental models for Reachability, we explored how other interaction patterns could emerge in scenarios where the user would suddenly stop interacting with the screen, or exploring how much content would need to be prioritized.


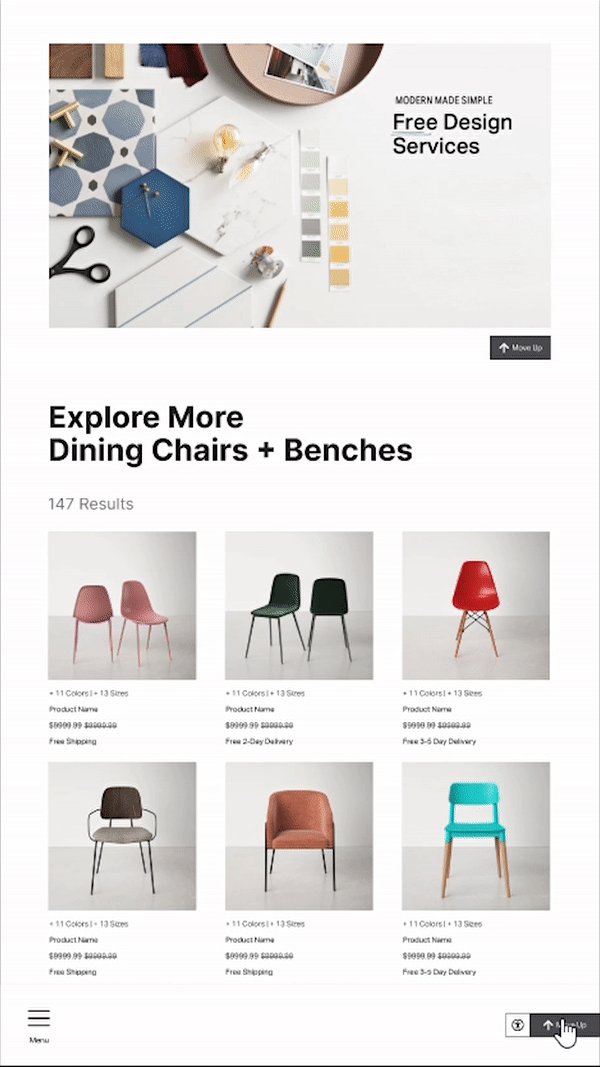
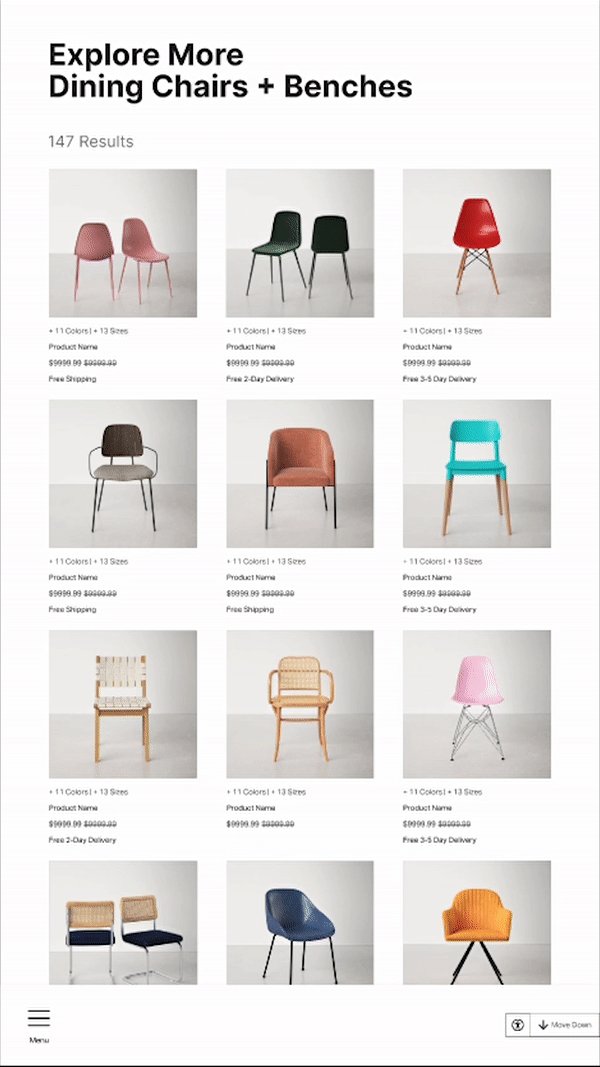
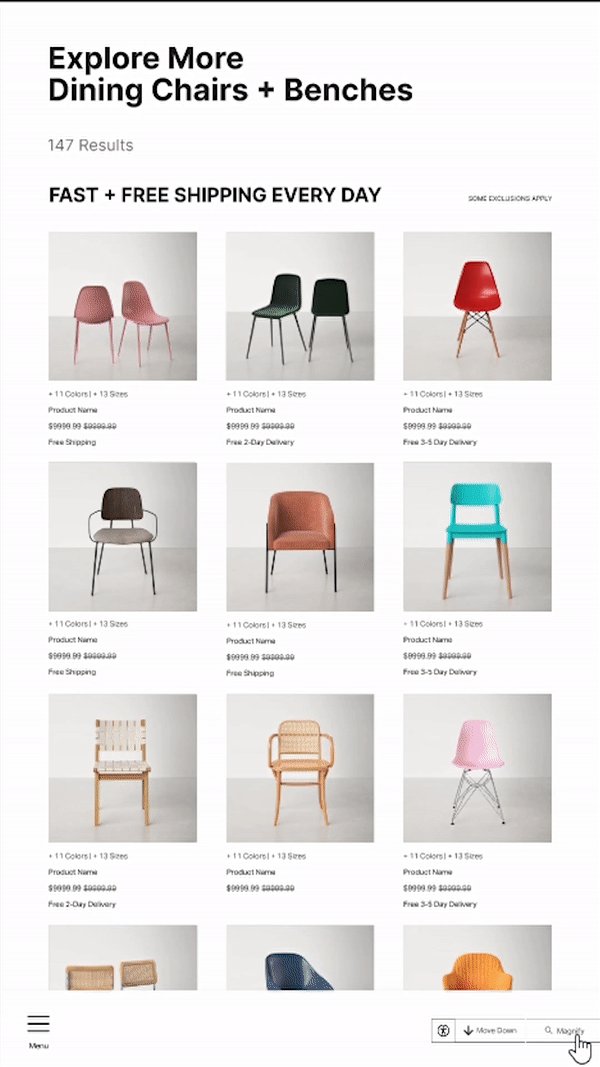
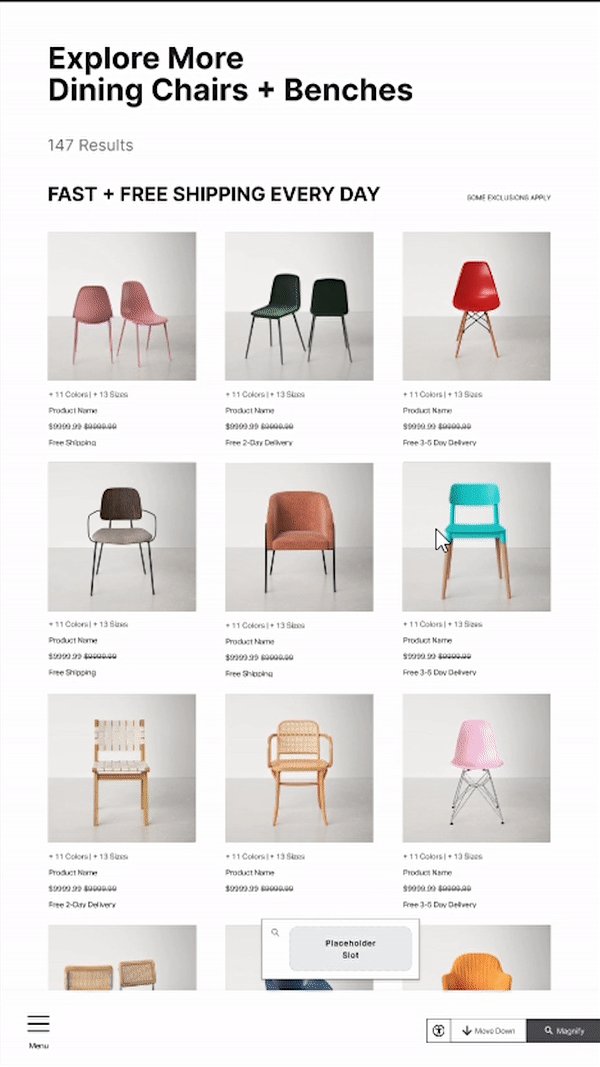
And then translated the explorations into prototypes.

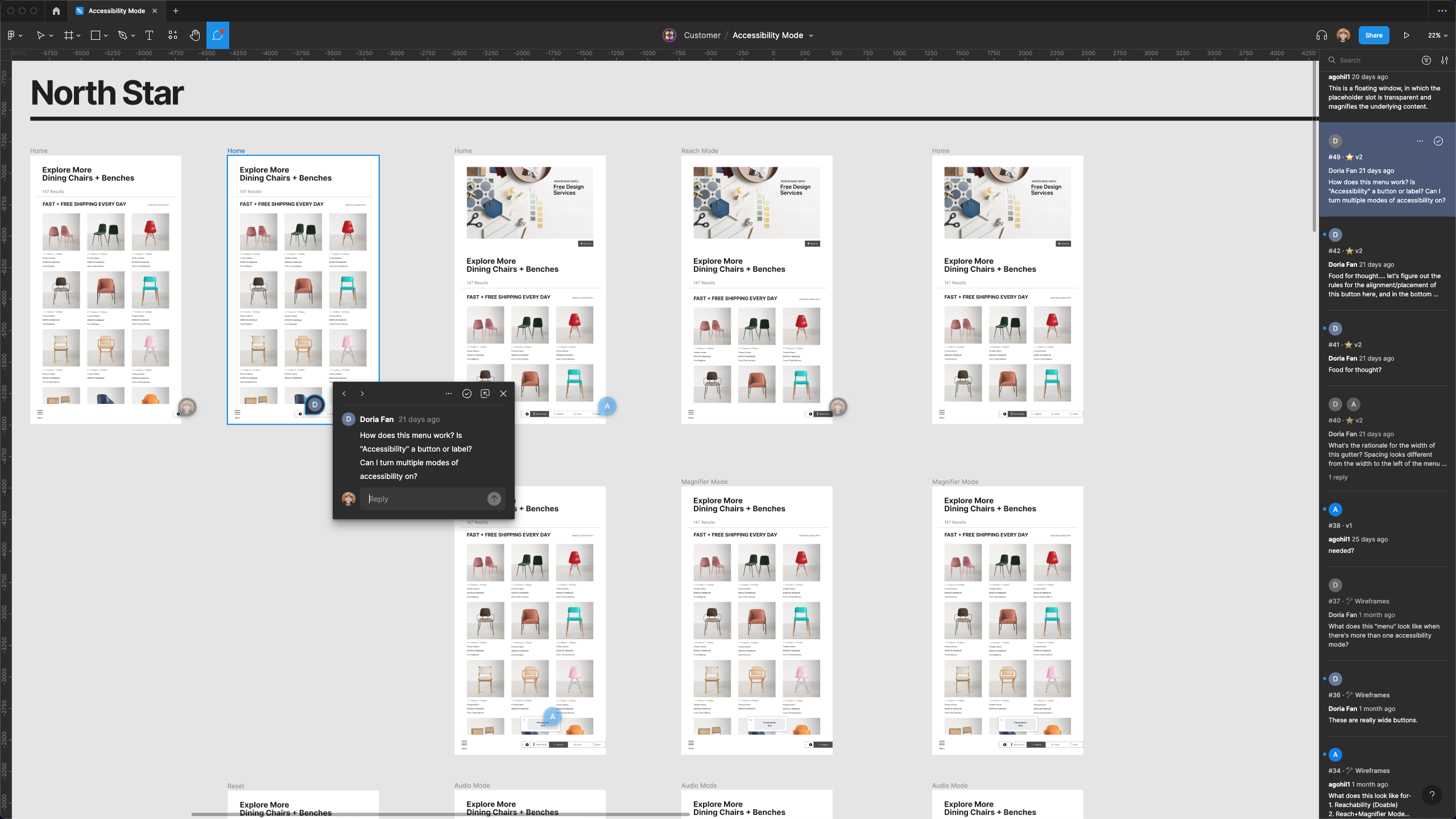
Strategy
Creating the North Star
With feedback from internal stakeholders, the approach to accessibility evolved to what it could look like when Wayfair launches its own store in 2024.


From initial to ideal version
The internal stakeholder feedback helped us envision what features each version would entail.



Takeaways
Identifying opportunities within the process
Accessibility Mode as a feature for interactive screens was a product of contextual inquiry. It was identified in the early stage of the project, that allowed me to introduce and advocate for accessibility within the Physical Retail team.
Designing strategy for a phased project
Understanding how to strategize for a slowly evolving project, and designing versions that evolve with the project provided an insight into thinking of the big picture goal while iterating through my work.